
Don’t worry! That is why we are going to run it through the WebM Converter. Note that the file will be huge as it is uncompressed.

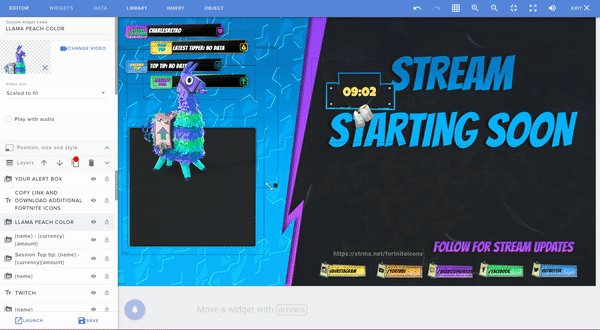
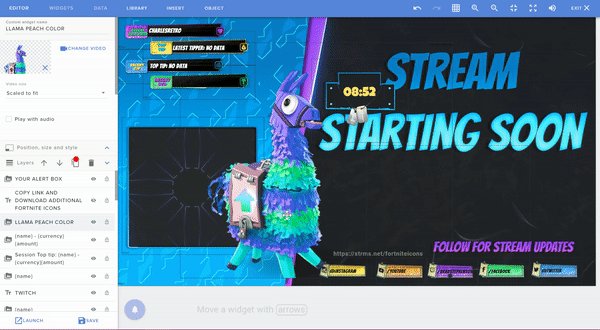
This will help with the file size during export. Quick example of a static overlay becoming dynamic with a little flair.įinally, you’ll want to turn off the actual overlay graphic so you only have the lines going.

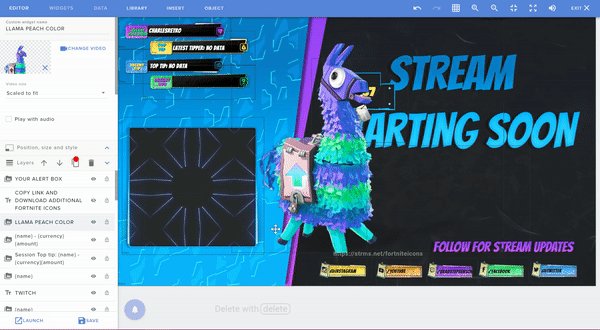
If you did everything correctly, you should have something like this: You got the left and right lines going! Now just repeat this process for the top and bottom.

On the Transform section, select Opacity.We don’t want the lines to just appear, so let’s have them phase in while also moving. Repeat these steps for the second line, except this time, the line will be dragged down.Pull the vertical timeline selector bar back to the start and click play to watch the line move upward.We made sure that we went above the overlay around the same distance as the line is from the left side of the graphic.Navigate to the line layer on the Viewer window and drag it upward so the bottom of the line is slightly above the overlay graphic.Click on the circle icon to create a second keyframe.You can also use the “.” key on the keyboard. Keeping position selected, drag the vertical timeline selector bar to 3 seconds.Next to the timeline, click on the circle icon to create a keyframe.Choose the arrow dropdown next to Transform.Click on the arrow dropdown on the first line layer.The goal is to have the left side line go up, while the right side line goes down. Once we have the placement correct, duplicate the line layer and move that diagonally up to the right side of the overlay. Let’s move the new line to the spot we want it to start moving. We will not be going into advanced techniques like HTML/CSS/Javascript in this tutorial. For the graphical work, you can check out our previous tutorial on creating stream assets in Photoshop for instructions on the graphic design portion. The goal is to show how you can easily create a dynamic overlay from a static image.
Stream overlays for obs how to#
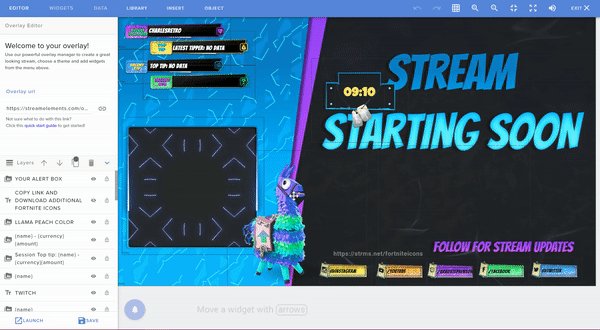
This tutorial will go over how to create a simple moving overlay. So today, we are going to up the production level a bit and create our own dynamic overlays which we can then bring into OBS. You are the go-get-em, top-shelf creator that requires a certain look to your stream! Simple overlays aren’t going to cut it. In our older guide, we went over how to create static overlays to get new creators started with Twitch, Facebook, and YouTube stream overlays.

TeePee has a Hype Meter and fire graphic that comes in when certain actions are hit. This can be as simple as a moving object around the static image, to fully animating portions of the overlay like an icon and having them interact with actions on stream. It is adding movement and animation to objects on the overlay. What do we mean by dynamic? Well, when you watch a stream like TeePee’s, where there is a moving hype bar or Nadeshot’s when an alert actually interacts with an overlay, that is dynamic. One way to make your stream more eye catching is to make your overlays dynamic. Having an appealing stream overlay package is a great step in providing a welcoming experience for new viewers. Stream presentation is key to engaging your audience.


 0 kommentar(er)
0 kommentar(er)
